更新日志
及时了解我们对 Tailwind UI 所做的所有最新添加和改进。
2024 年 12 月 3 日
Tailwind CSS v4.0 Beta 支持
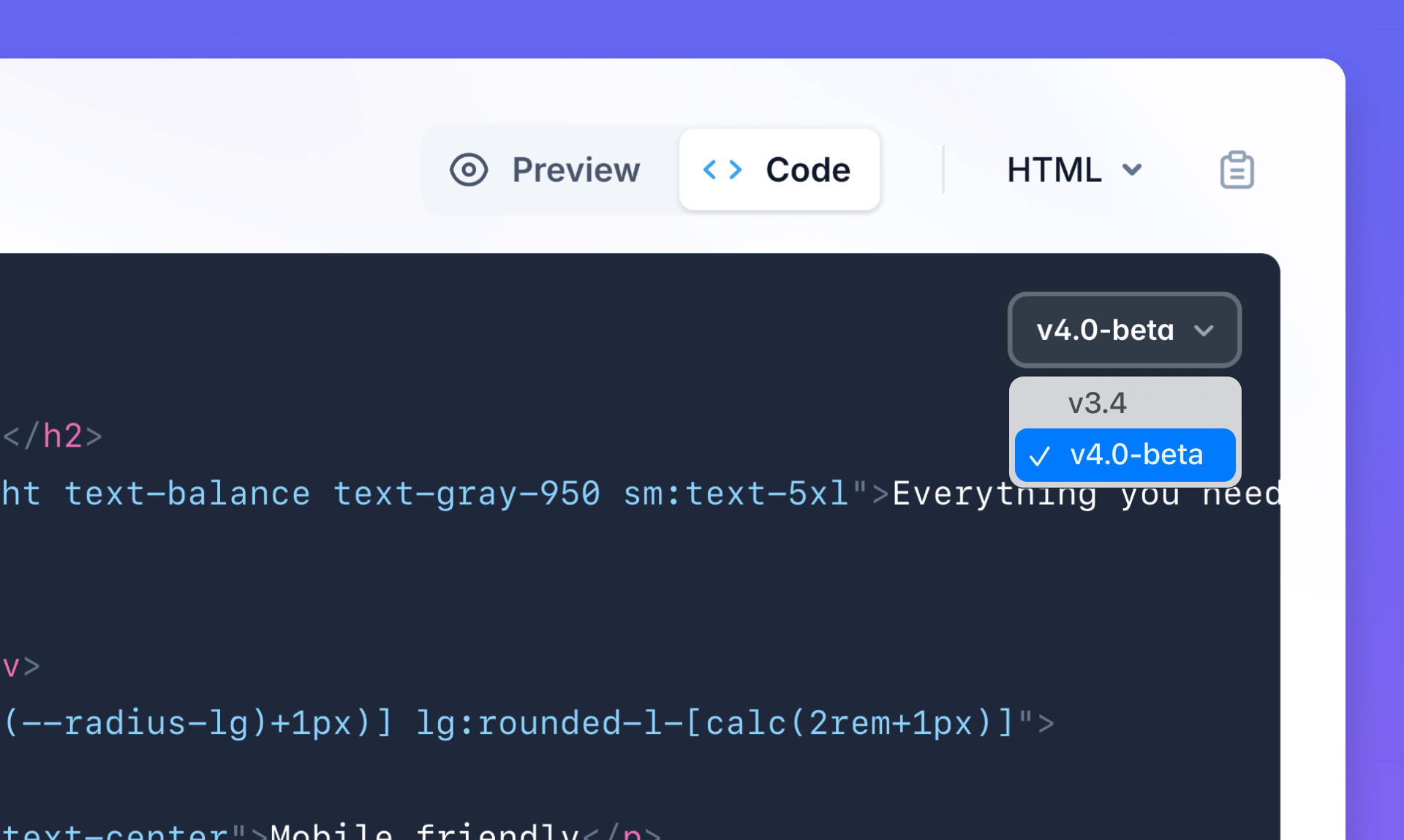
我们已更新 Tailwind UI 中的所有示例,以支持最近发布的 Tailwind CSS v4.0 Beta 版本!在任何组件的“代码”选项卡中,您现在可以找到一个选择器来在 v3.4 和 v4.0-beta 之间切换。

版本之间的差异非常小,但 v4.0 Beta 代码片段确保利用 v4 中引入的新功能来简化代码,并为该版本中的任何重大更改做好准备。
2024 年 10 月 25 日
新的内容部分、页脚和功能部分
我们刚刚添加了五个新的营销模块,灵感来自我们最近为Radiant 模板设计的一些想法。

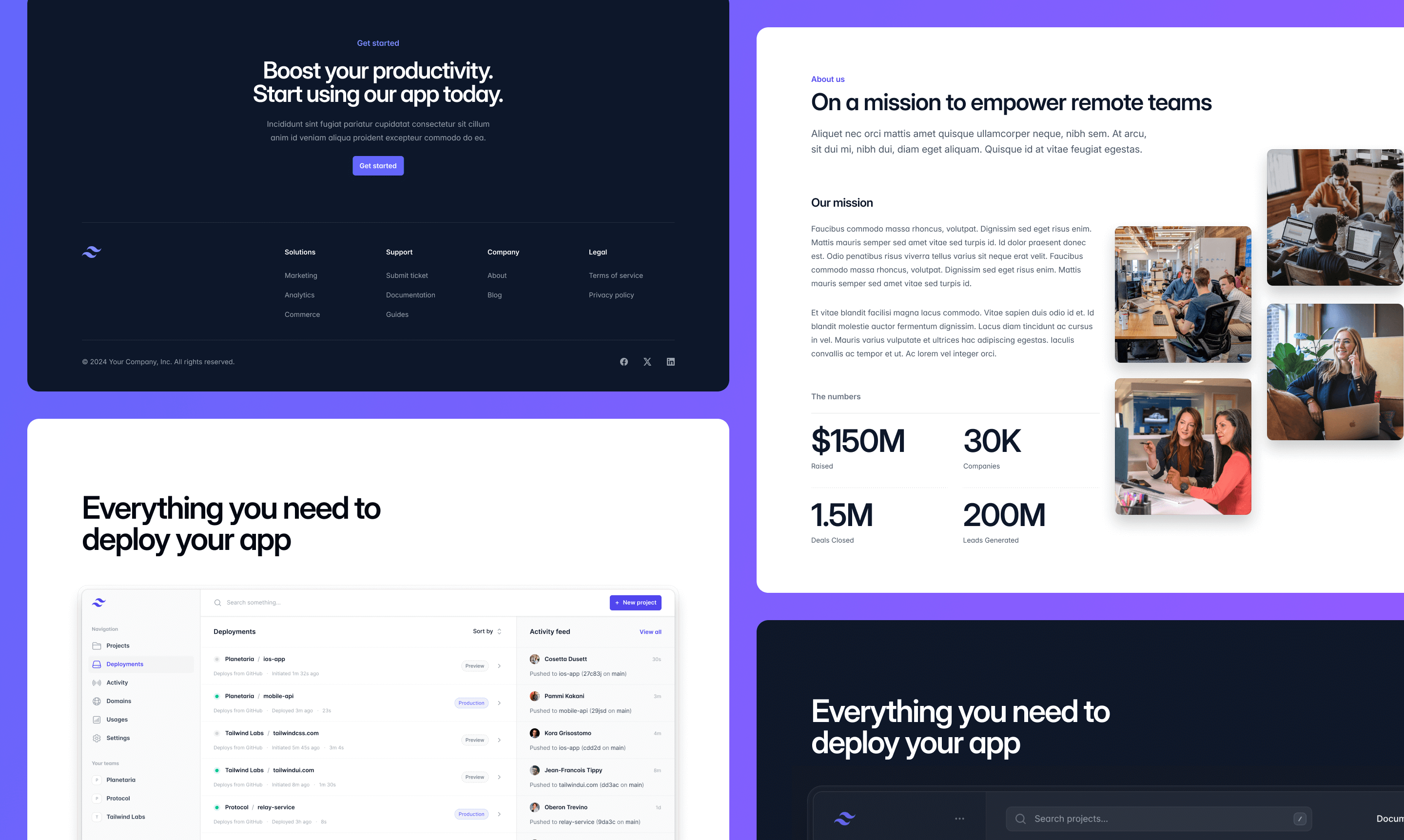
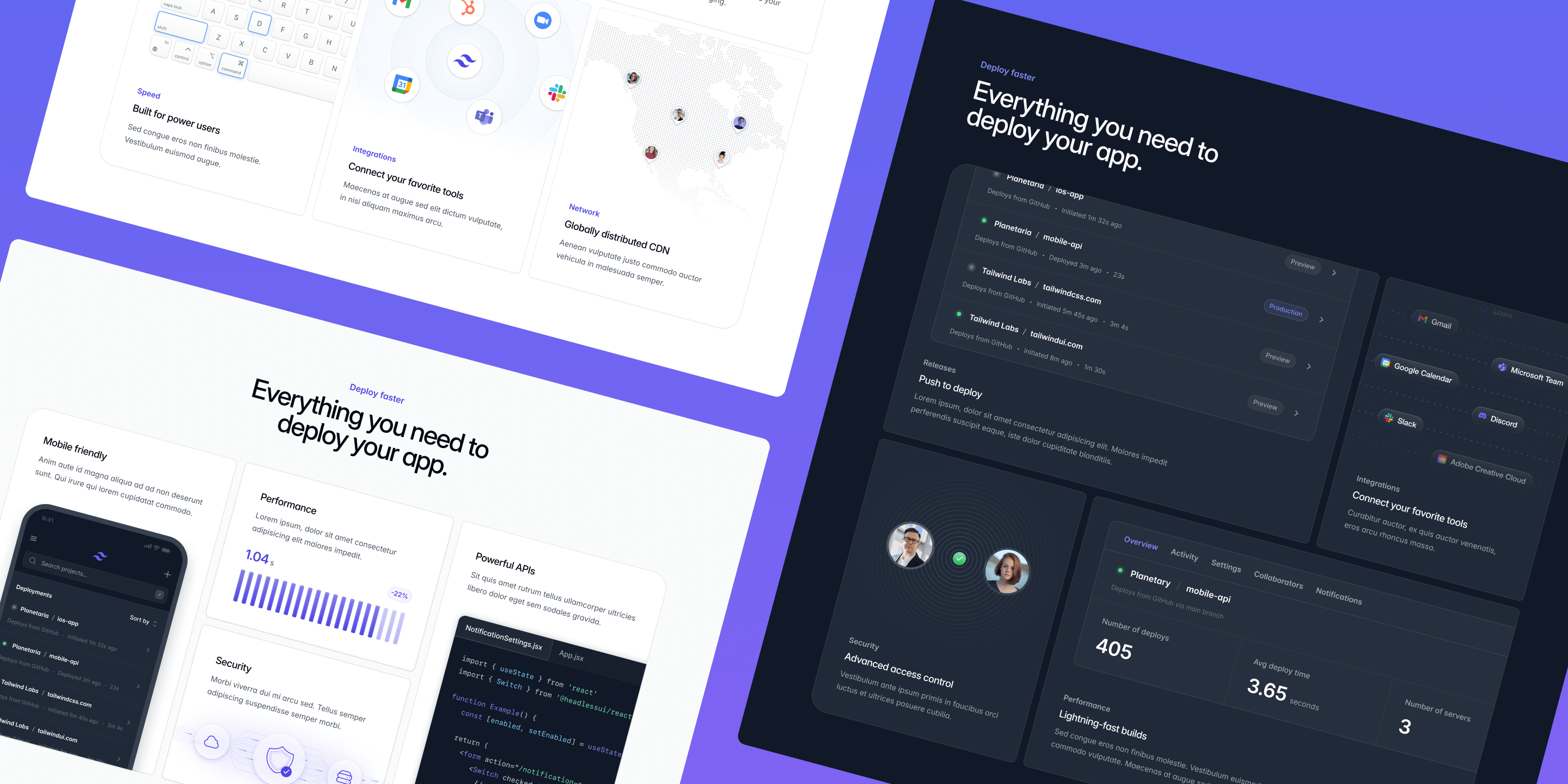
我们添加了一个全新的内容部分,其中包含图像平铺和统计信息 — 非常适合关于页面。
还有一个新的功能部分示例,其中包含一个带有时尚玻璃边框的大型屏幕截图。当您想要显示应用程序的突出屏幕截图时,此示例效果很好,提供浅色和深色版本。
最后,我们添加了一个新的页脚示例,其中包含一个突出的号召性用语,适合那些喜欢大型块状网站页脚的人。这也提供浅色和深色版本。
2024 年 10 月 3 日
2024 年 9 月 24 日
本托网格
我们刚刚在我们的营销组件集合中添加了一个全新的本托网格类别,其中包含三个精美设计的示例,可帮助您入门。

这些似乎现在非常流行,它们非常适合作为营销网站上的功能部分。
在您的下一个项目中尝试一下 — 我们在设计它们时考虑到了自定义,使得您可以非常轻松地用自己的屏幕截图替换图形,而无需自己费心处理所有细节。
2024 年 9 月 12 日
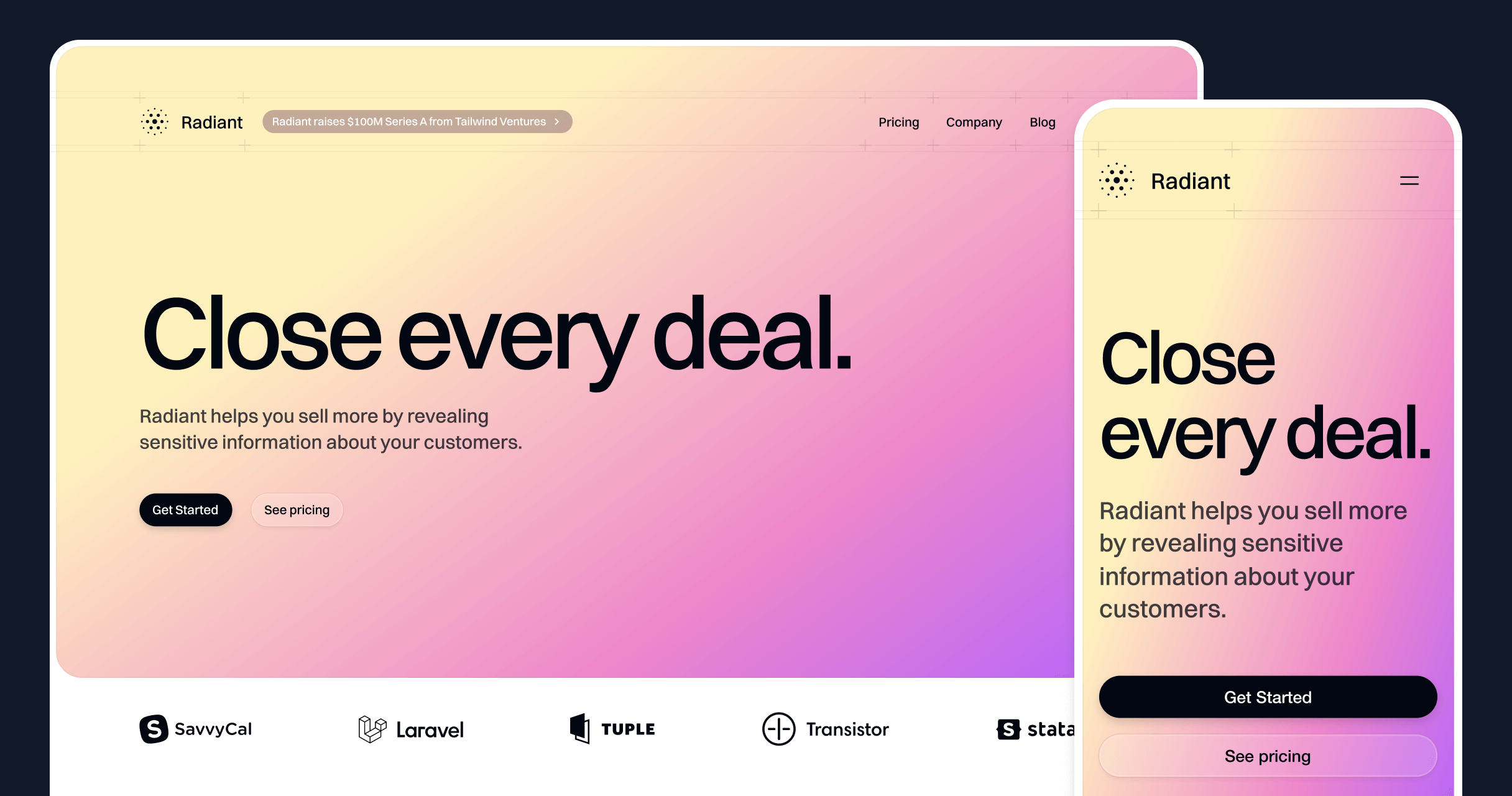
Radiant:一款为您的 SaaS 业务打造的精美多页营销网站
我们刚刚发布了 Radiant,这是一个精美的多页 SaaS 营销模板,使用 Next.js、Tailwind CSS 构建,并使用 Sanity 提供博客支持。

我们在这个模板的动画上花费了很多精力,并设计了一组非常通用的交互式营销组件,这些组件很容易适应完全不同的产品。
这也是我们第一次在模板中尝试使用无头 CMS,使其成为在您自己的 Tailwind CSS 和 Next.js 项目中连接 Sanity 等工具的绝佳参考。
2024 年 7 月 4 日
改进了与 React 服务端组件的兼容性
Tailwind UI 中的 React 示例现在更容易与 React 服务端组件 (RSC) 一起使用。

服务端组件不支持将函数作为 props 传递,因此在 Tailwind UI 中执行此操作的任何地方,您都需要将父级设为客户端组件,即使该组件没有实际的交互性。
使用 Headless UI v2.0 中的新 data-* 状态属性,我们能够删除所有用于根据组件状态有条件地应用不同类别的渲染 props。
我们还更新了所有需要作为客户端组件的组件,在示例顶部加入了 'use client',这样您就可以直接将它们复制粘贴到您的 RSC 项目中,并立即生效。
2024年6月21日
Headless UI v2.1 for React
我们刚刚更新了 Tailwind UI 中的所有 React 组件以及我们的 Next.js 模板,以使用 Headless UI v2.1 中发布的新 data-attribute-based transition API。

请参阅我们的公告帖子,了解有关此新 transition API 的更多信息。
2024年5月24日
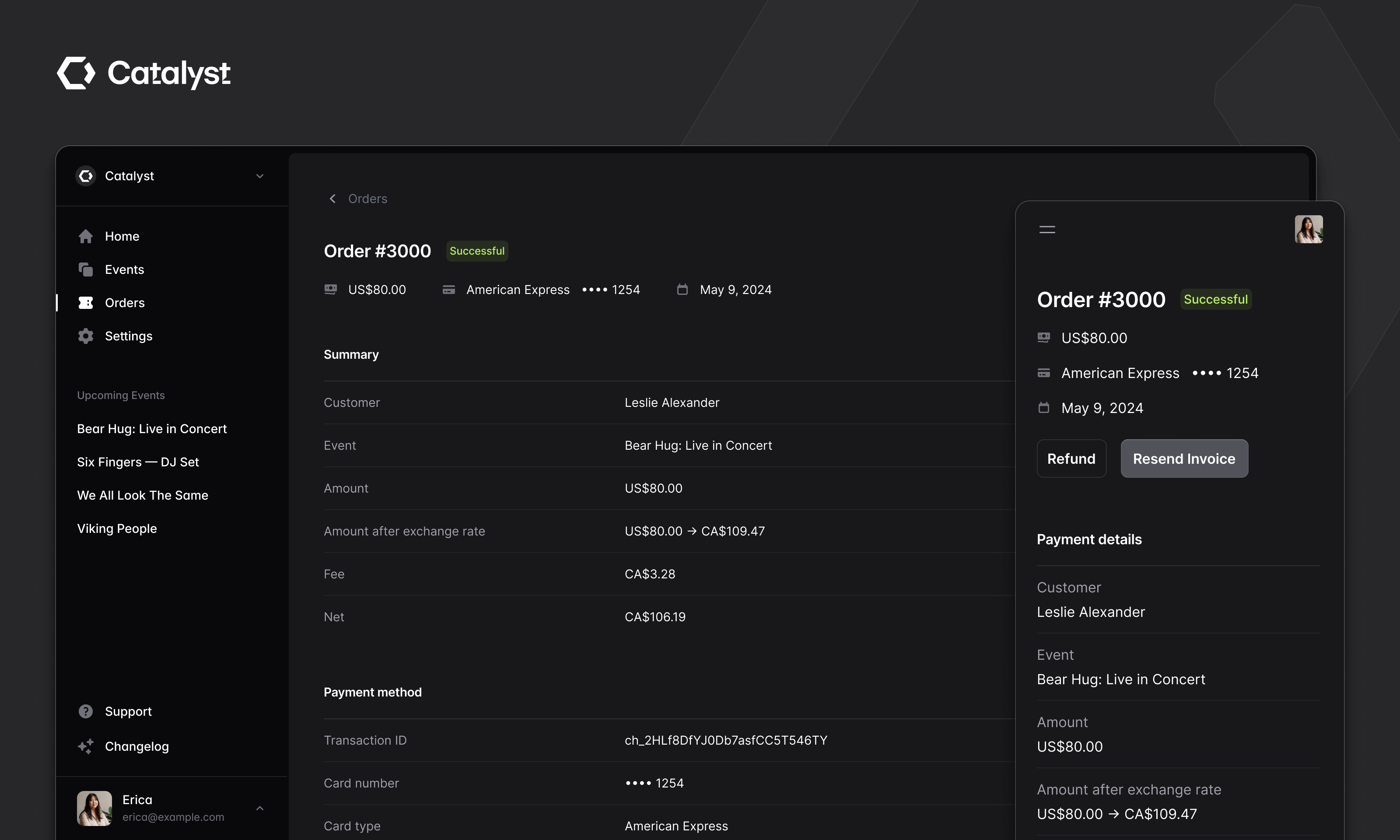
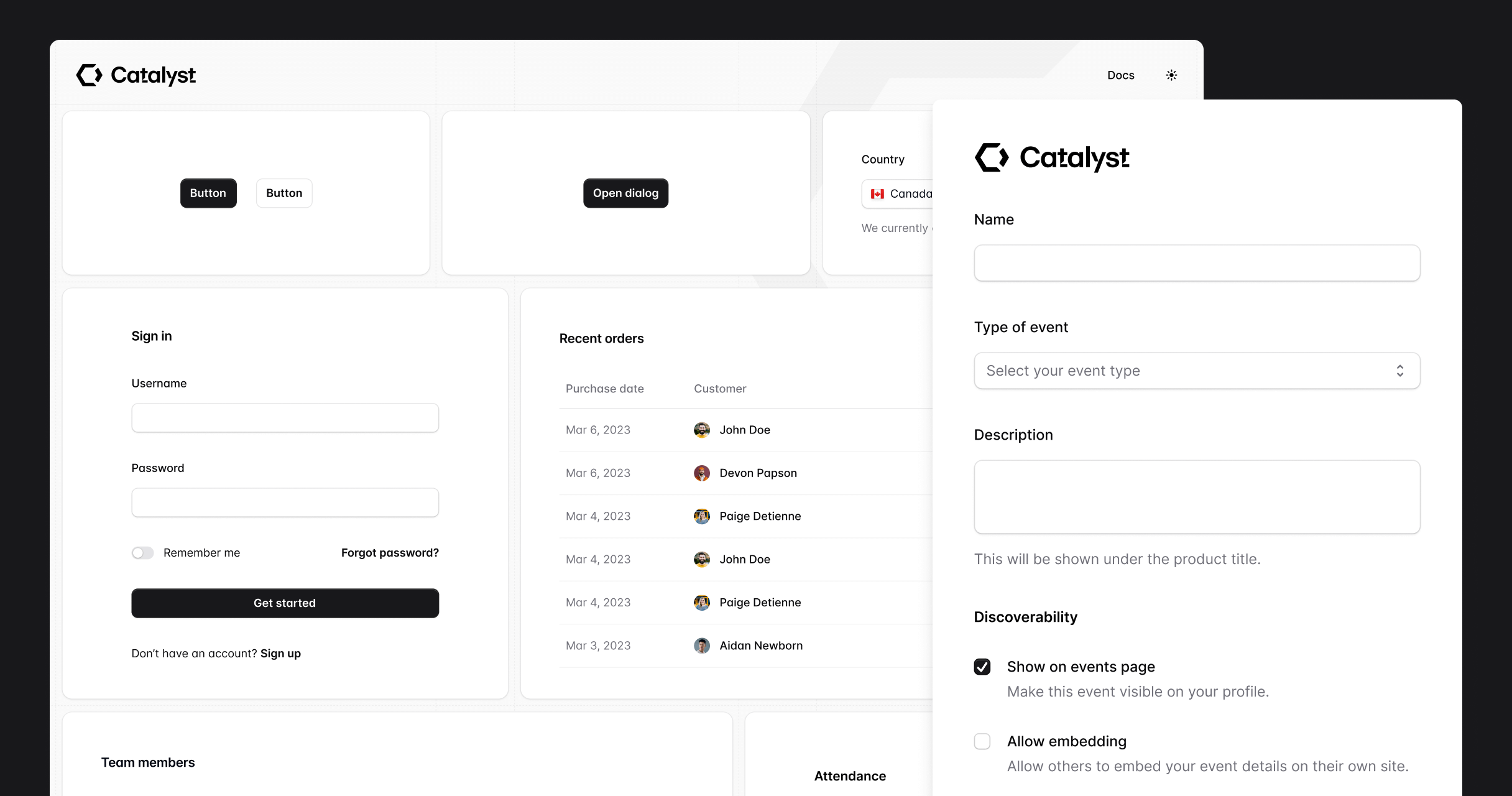
Catalyst:应用布局、导航菜单、描述列表等
自发布开发预览版以来,我们刚刚发布了 Catalyst 的首次重大更新,其中包含两个新的应用程序布局、导航栏和侧边栏组件、描述列表等。

以下是所有新组件的完整列表,提供 JavaScript 和 TypeScript 版本:
我们也很高兴地宣布,随着 Headless UI v2.0 for React 的发布,Catalyst 不再处于开发预览阶段 — 它现在正式稳定,您可以立即在生产环境中使用它,而不必担心底层依赖项中的重大更改。
请查看我们全新的在线演示站点,亲自体验经过这些更新后的完整 Catalyst 项目的外观和感觉。
2024年5月23日
Headless UI v2.0 for React
我们刚刚更新了 Tailwind UI 中的所有 React 组件以及我们的 Next.js 模板,以使用 Headless UI v2.0,这是我们几周前发布的该库的最新主要版本。

Headless UI v2.0 包含大量新功能,包括内置锚点定位、新的复选框组件、组合框列表虚拟化等等。请参阅我们的公告帖子,了解所有详细信息。
我们建议将现有的 Headless UI v1.x 项目升级到最新版本,并整理了一份详细的升级指南,解释了所有更改。
2023年12月20日
隆重推出 Catalyst:一个现代化的 React 应用 UI 工具包
我们刚刚发布了 Catalyst 的第一个开发预览版,这是我们首个完全组件化、功能齐全的 React 应用程序 UI 工具包 — 具有精心设计的 API 的真实组件,它们相互构建以创建真正的组件架构,就像我们在实际应用程序中所做的那样。
未来还有更多内容,但我们今天发布它,以便您可以在我们继续构建新组件并找到使其成为更好体验的方法时立即试用它。

2023年9月7日
Next.js 网站模板现已提供 TypeScript 版本
我们所有的 Next.js 网站模板现在都提供 JavaScript 和 TypeScript 版本,因此您可以选择哪种语言更适合您和您的团队。

下载模板时,您会在 zip 文件中找到两个文件夹 — /{template}-js 和 /{template}-ts,每个文件夹都包含相应语言的整个模板的源代码。
每个模板都由极度热衷于类型精确的极客使用最新版本的 TypeScript 编写,因此如果 TypeScript 是您的菜,您应该会感到非常满意。
2023年7月13日
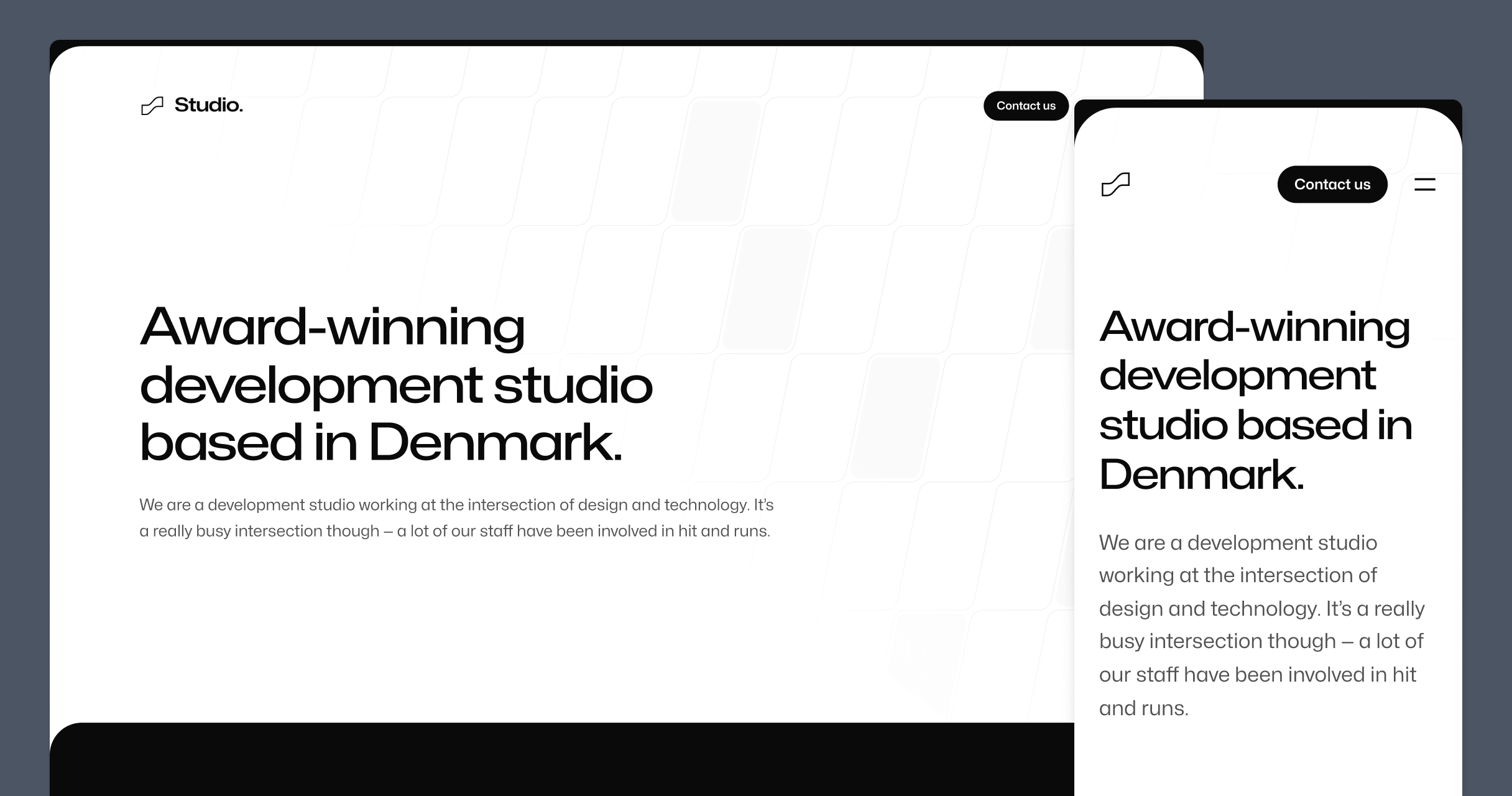
认识 Studio:一个漂亮的多页代理机构模板
我们刚刚发布了 Studio,这是一个漂亮的多页代理机构模板,使用 Tailwind CSS 和 Next.js 构建。这是我们迄今为止最大的模板,它利用了 Next.js 中的新应用程序路由器。
我们在这个模板上确实下了很大的功夫,例如使用 Framer Motion 在整个模板中巧妙地包含微妙的动画,以及使用 MDX 来使案例研究和博客文章的创作体验非常棒。

2023年4月24日
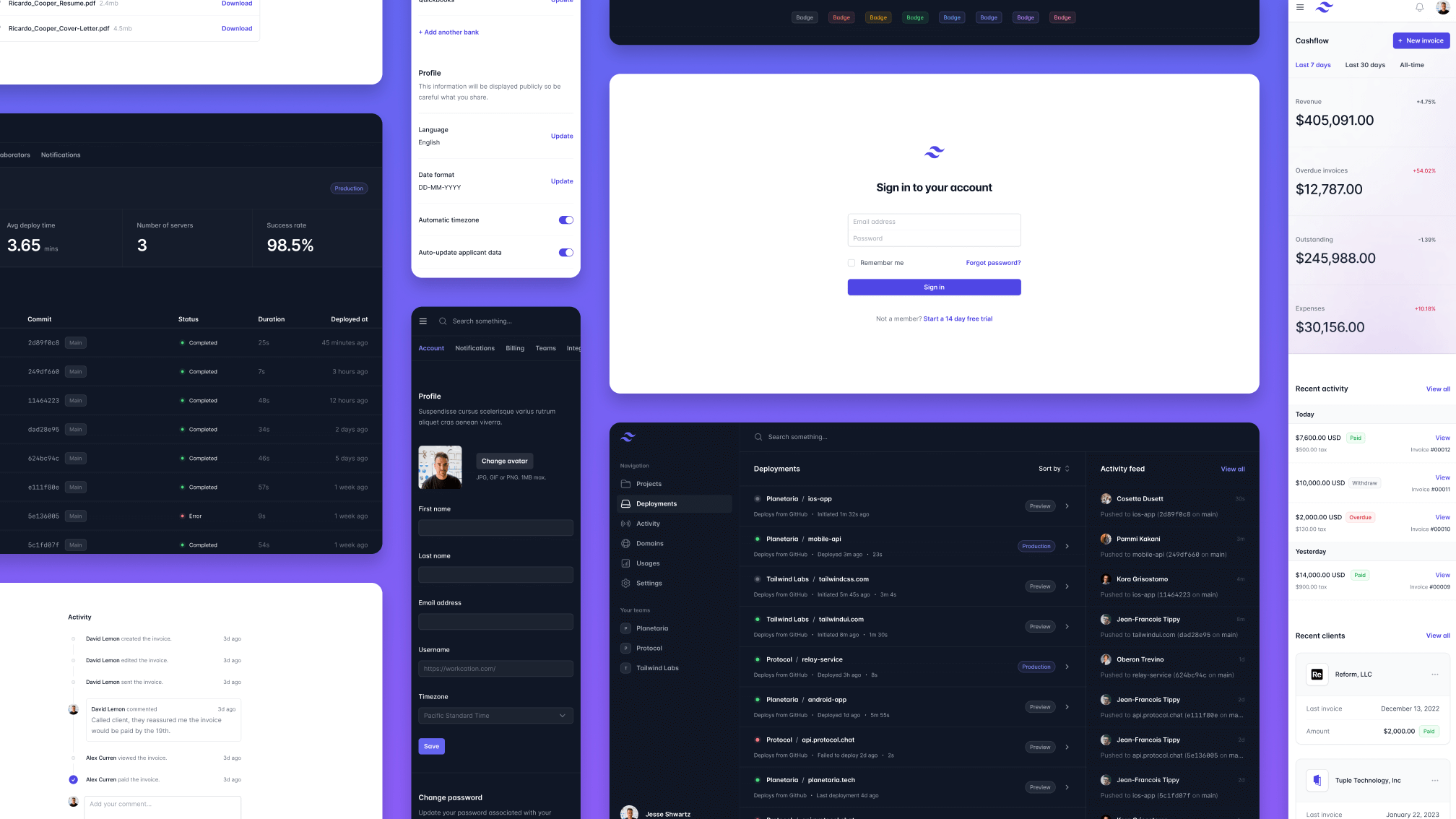
全新的应用程序 UI 页面 + 大规模组件更新
我们刚刚发布了大型应用程序 UI 刷新,其中包括完全重新设计的页面示例,以及数十个更新的和全新的组件。

新的页面示例包括浅色和深色设计,还包括在一些新营销组件的屏幕截图中看到后,每个人都一直要求的非常受欢迎的主屏幕设计。
我们还浏览了所有现有组件类别,以寻找改进的机会,包括新的徽章、堆叠列表、表格、表单布局、统计信息部分等等。
- 使用 18 个新设计更新了徽章类别
- 使用 3 个新设计更新了按钮类别
- 使用 7 个新设计更新了描述列表类别
- 使用 1 个新设计更新了Feed类别
- 使用 5 个新设计更新了表单布局类别
- 使用 1 个新设计更新了网格列表类别
- 使用 6 个新设计更新了多列布局类别
- 使用 2 个新设计更新了页面标题类别
- 使用 8 个新设计更新了侧边栏布局类别
- 使用 5 个新设计更新了侧边栏导航类别
- 使用 5 个新设计更新了登录和注册类别
- 使用 17 个新设计更新了堆叠列表类别
- 使用 2 个新设计更新了统计信息类别
- 使用 3 个新设计更新了表格类别
- 使用 1 个新设计更新了选项卡类别
- 使用 5 个新设计更新了垂直导航类别
2023年4月12日
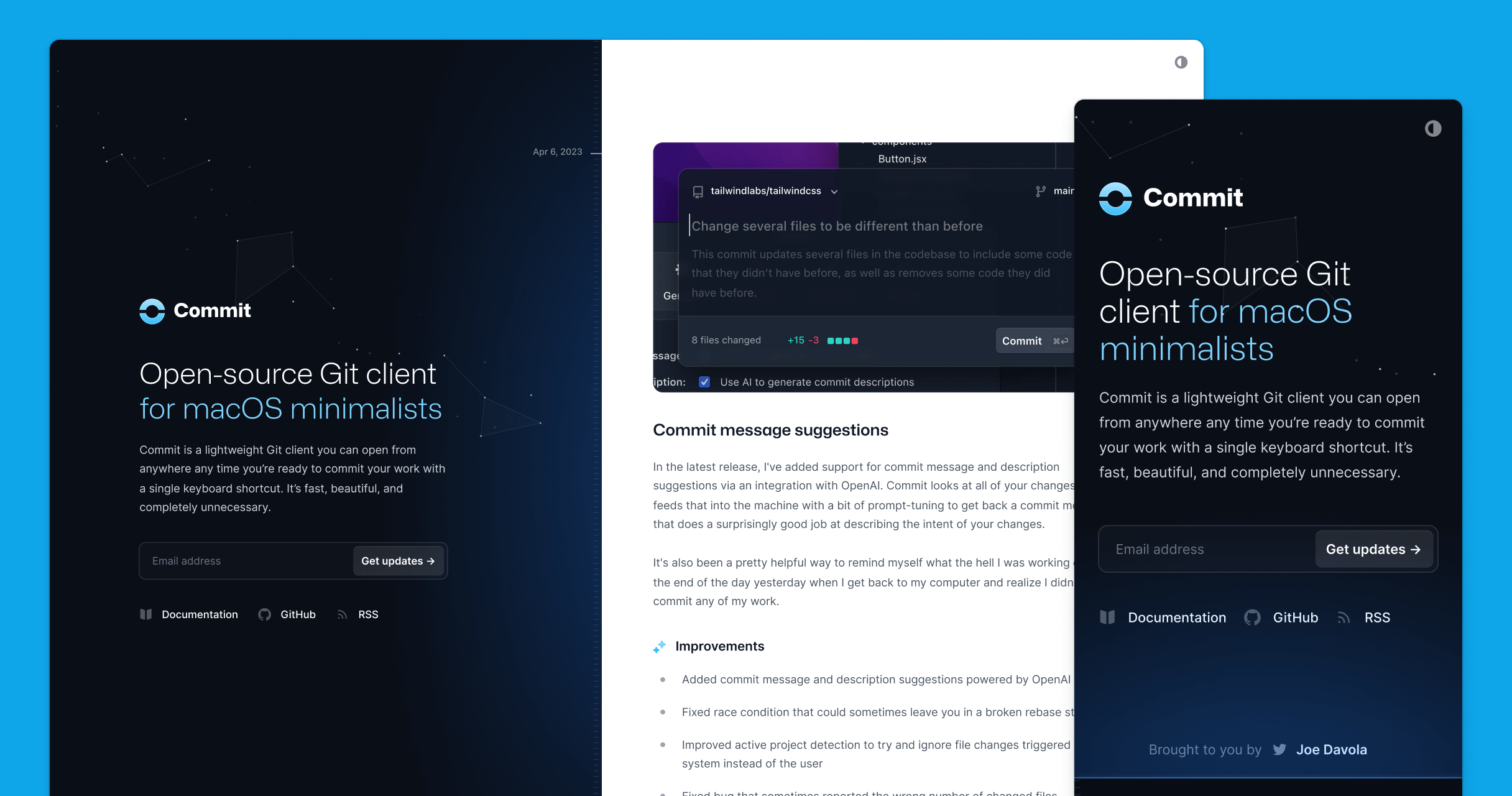
隆重推出 Commit:一个漂亮的新变更日志模板
我们刚刚发布了 Commit,这是一个漂亮的新变更日志模板,使用 Tailwind CSS、Next.js、MDX 和少量 Motion One 构建。
受纯文本 CHANGELOG 文件的启发,我们以一种方式构建了整个模板,您可以从一个统一的 Markdown 文件中管理所有内容 — 只需在您上一篇文章上方添加一条水平线并开始键入即可。

2023年4月4日
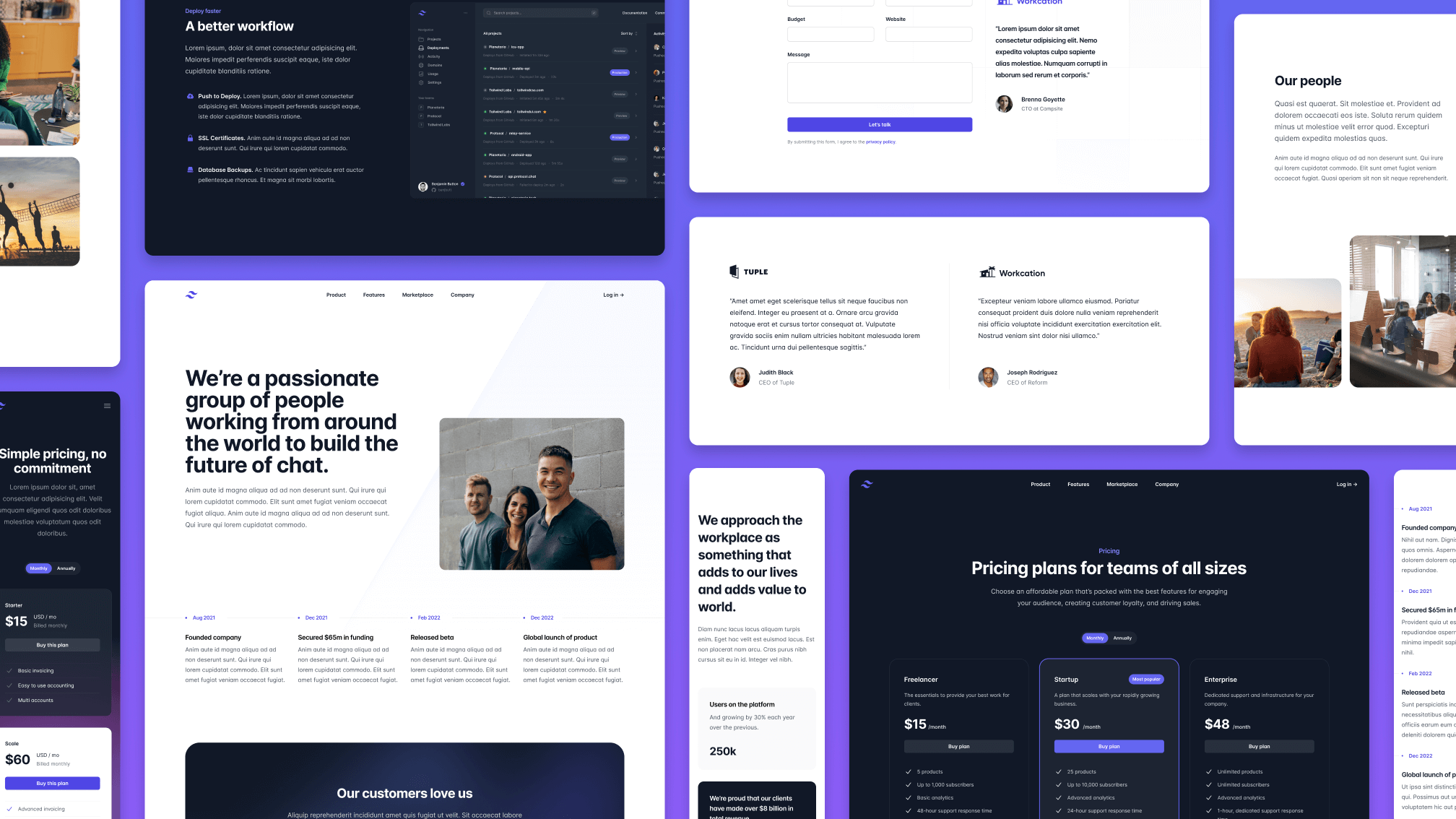
全新的营销页面示例 + 大量组件更新
如果您一直在密切关注,您可能会注意到过去几周在营销类别中到处都是“新”徽章。

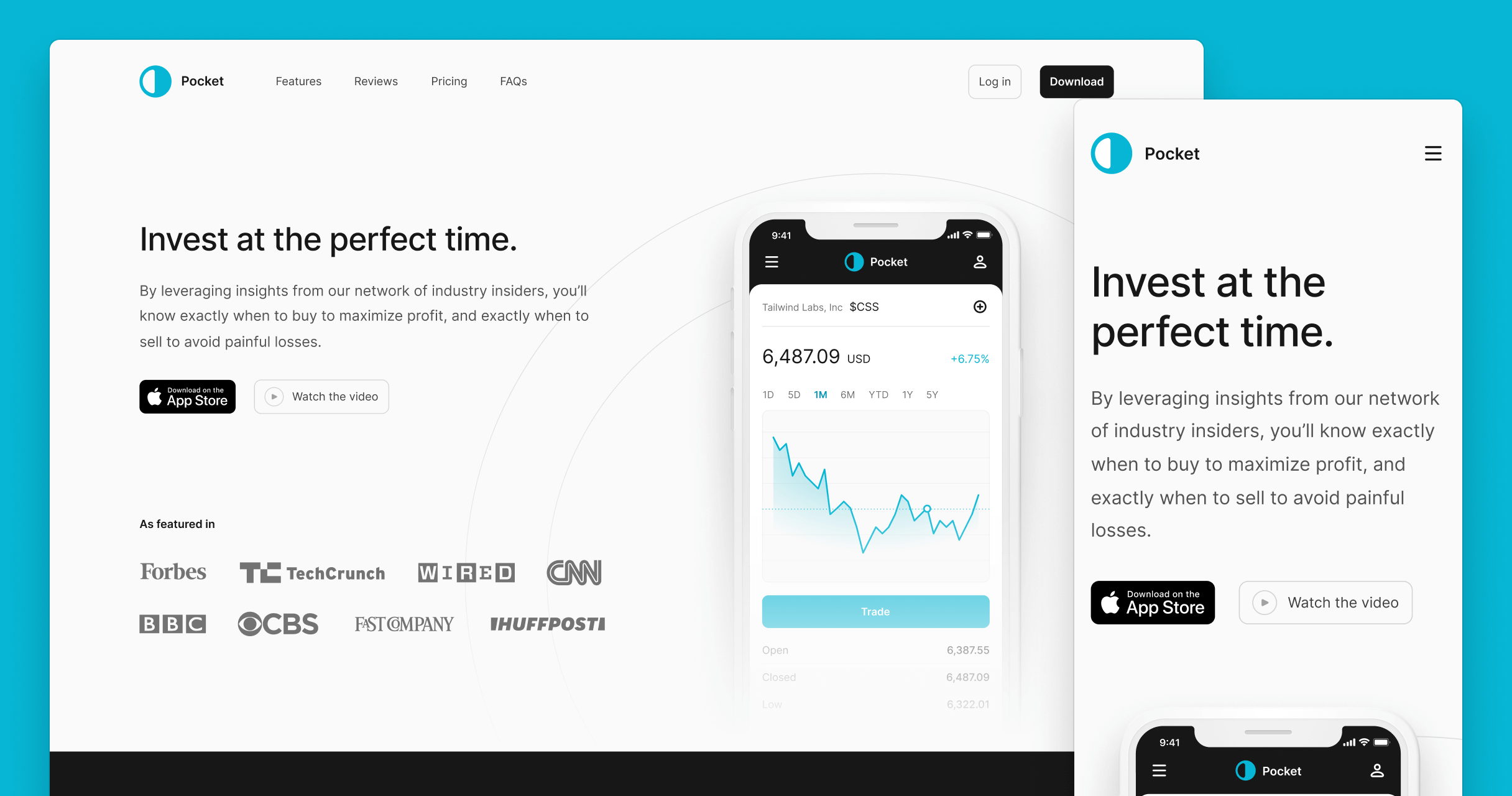
我们认为现在是时候给所有营销组件焕然一新了,从所有页面示例的全新设计开始。
我们还更新了每个独立的营销组件类别,包括新的精美定价部分、客户评价、徽标云、团队部分、统计数据以及更多内容。
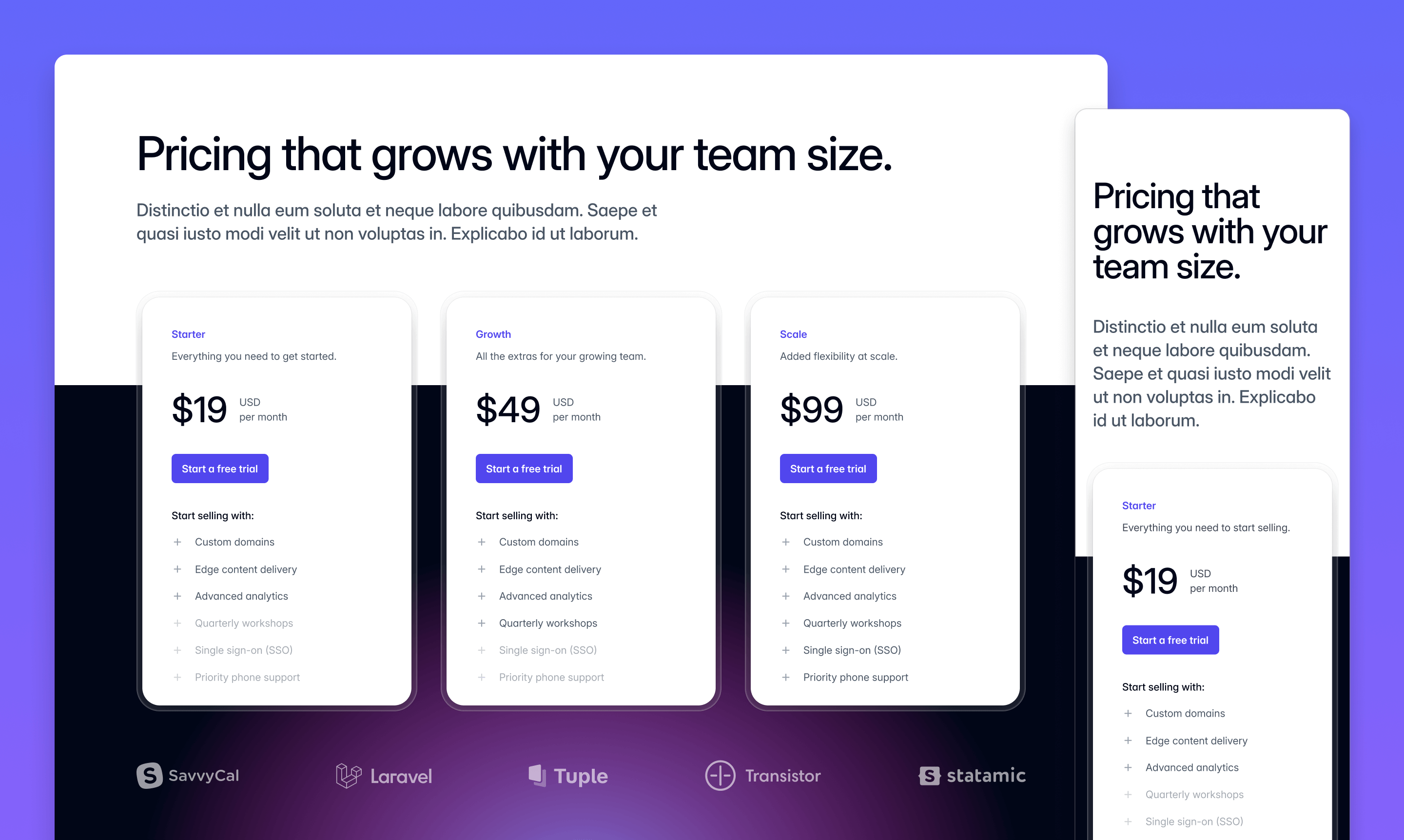
- 更新了定价部分类别,新增了 13 个新设计
- 更新了客户评价类别,新增了 9 个新设计
- 更新了徽标云类别,新增了 12 个新设计
- 更新了内容部分类别,新增了 6 个新设计
- 更新了横幅类别,新增了 13 个新设计
- 更新了博客部分类别,新增了 7 个新设计
- 更新了联系方式部分类别,新增了 8 个新设计
- 更新了弹出菜单类别,新增了 7 个新设计
- 更新了页眉部分类别,新增了 10 个新设计
- 更新了页眉类别,新增了 12 个新设计
- 更新了新闻简报部分类别,新增了 7 个新设计
- 更新了统计数据类别,新增了 10 个新设计
- 更新了团队部分类别,新增了 9 个新设计
- 更新了行动号召部分类别,新增了 2 个新设计
- 更新了功能部分类别,新增了 2 个新设计
- 更新了页脚类别,新增了 1 个新设计
- 更新了英雄部分类别,新增了 2 个新设计
2023 年 1 月 27 日
2022 年 12 月 15 日
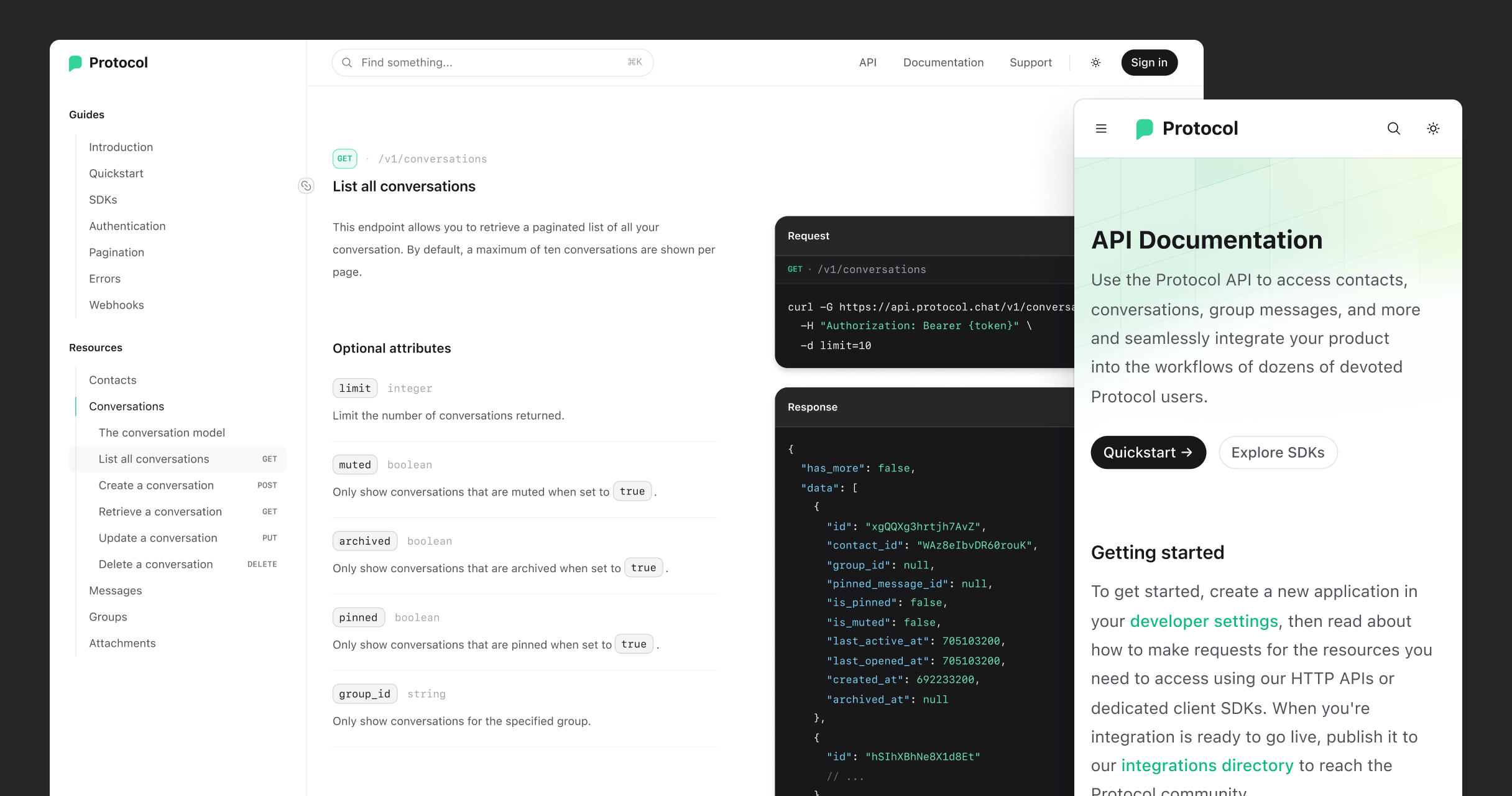
新的 Protocol 模板
今天,我们很高兴宣布推出我们新的Protocol 模板,这是一个精心制作的文档模板,专为 API 参考而设计。
该模板由 MDX 提供支持,我们仔细处理了所有细枝末节,以确保创作体验非常棒,让您可以专注于编写出色的 API 文档,而不是围绕它进行工具开发。

2022 年 9 月 7 日
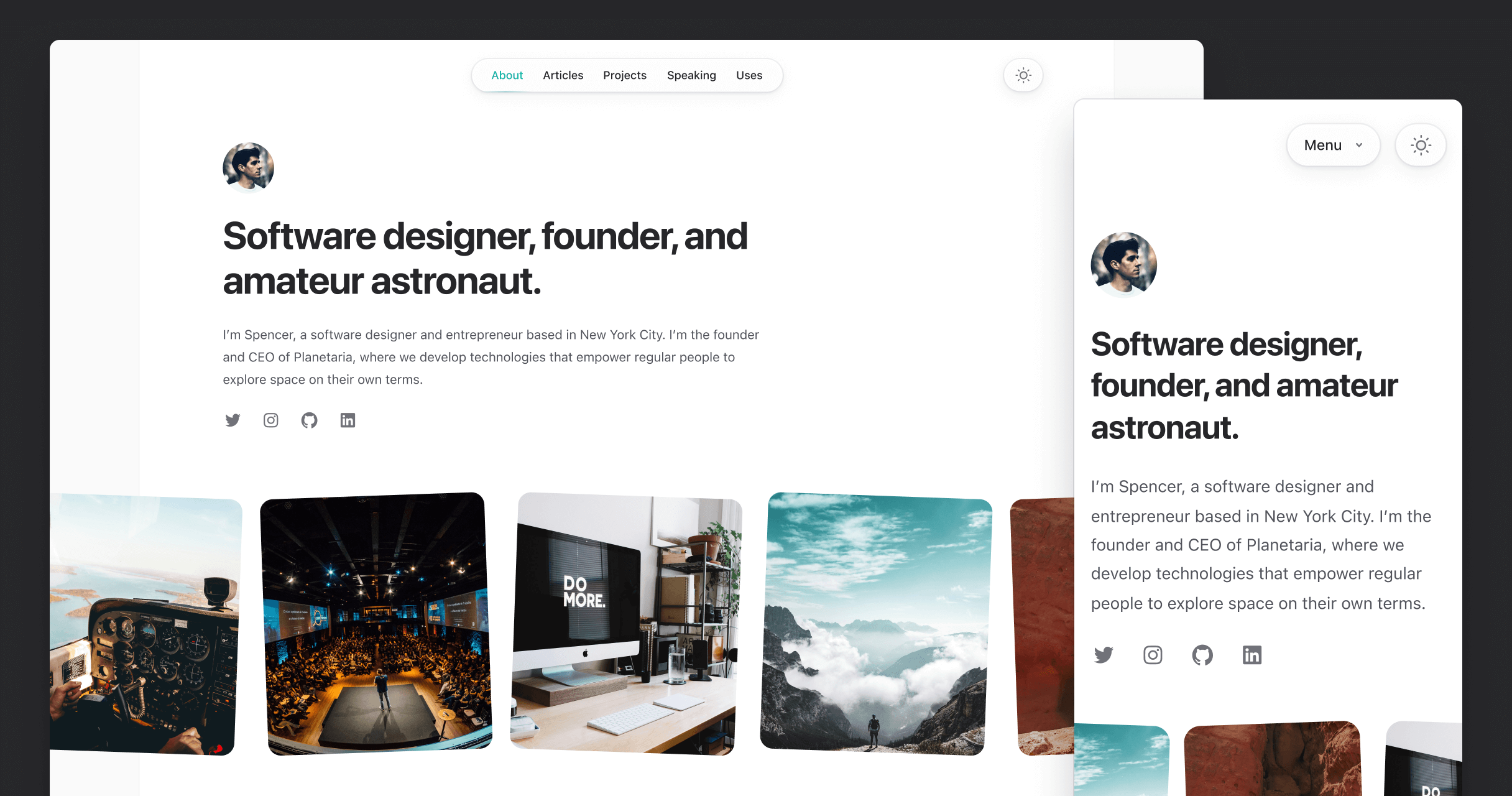
新的 Spotlight 模板
今天,我们很高兴宣布推出我们新的Spotlight 模板,这是一个个人网站,非常漂亮,可以真正激发您在上面发布内容的灵感。
它使用 Tailwind CSS 和 Next.js 构建,包含启动和运行个人网站所需的一切,包括博客、项目页面、暗模式等。与往常一样,它由 Tailwind CSS 团队设计和构建。

2022 年 8 月 12 日
2022 年 6 月 23 日
Tailwind UI 模板
今天,我们很高兴宣布推出Tailwind UI 模板!

这些是视觉效果惊人、易于自定义的网站模板,使用 React 和 Next.js 构建。它们是您下一个项目的完美起点,也是学习专家如何使用 Tailwind CSS 构建真实网站的终极资源。
- Salient 模板 - 一个漂亮的 SaaS 着陆页,用于宣传您的下一个伟大创意。
- Transmit 模板 - 一个简洁专业的播客模板,适合任何节目。
- Syntax 模板 - 使用此文档模板以时尚的方式教育您的用户。
- Keynote 模板 - 使用此引人注目的模板,以震撼的方式启动您的下一个会议。
- Primer 模板 - 一个令人惊叹的着陆页,用于您的第一门课程或电子书。
2022 年 3 月 8 日
新增内容
- 在应用程序 UI 包中添加了 16 个新的表格示例
2022 年 2 月 18 日
2022 年 2 月 4 日
新增内容
- 在应用程序 UI 包中添加了新的日历类别,其中包含 8 个示例
2021 年 11 月 8 日
2021 年 8 月 11 日
Tailwind UI 电子商务
今天,我们很高兴宣布推出Tailwind UI 电子商务!
经过近 6 个月的开发,我们终于发布了自 2020 年 2 月首次发布以来,Tailwind UI 的第一个全新组件套件。

Tailwind UI 电子商务在 14 个新的组件类别和 7 个新的页面示例类别中增加了 100 多个新组件
- 在电子商务包中添加了新的产品概述类别,其中包含 5 个示例
- 在电子商务包中添加了新的产品列表类别,其中包含 11 个示例
- 在电子商务包中新增了类别预览类别,包含 6 个示例
- 在电子商务包中新增了购物车类别,包含 6 个示例
- 在电子商务包中新增了类别筛选器类别,包含 5 个示例
- 在电子商务包中新增了产品快速预览类别,包含 4 个示例
- 在电子商务包中新增了产品特性类别,包含 9 个示例
- 在电子商务包中新增了商店导航类别,包含 5 个示例
- 在电子商务包中新增了促销部分类别,包含 8 个示例
- 在电子商务包中新增了结账表单类别,包含 5 个示例
- 在电子商务包中新增了评论类别,包含 4 个示例
- 在电子商务包中新增了订单摘要类别,包含 4 个示例
- 在电子商务包中新增了订单历史类别,包含 4 个示例
- 在电子商务包中新增了激励类别,包含 8 个示例
- 在电子商务包中新增了店面页面类别,包含 4 个示例
- 在电子商务包中新增了产品页面类别,包含 5 个示例
- 在电子商务包中新增了类别页面类别,包含 5 个示例
- 在电子商务包中新增了购物车页面类别,包含 3 个示例
- 在电子商务包中新增了结账页面类别,包含 5 个示例
- 在电子商务包中新增了订单详情页面类别,包含 3 个示例
- 在电子商务包中新增了订单历史页面类别,包含 5 个示例
2021 年 7 月 14 日
2021 年 5 月 7 日
2021 年 4 月 14 日
支持 React 和 Vue
今天,我们很高兴为 Tailwind UI 中的所有示例添加对 React 和 Vue 3 的一流支持,这使得它们更容易适用于您的项目。

这是一段漫长的旅程,但我为我们在这一方面取得的成就感到非常自豪,并且真的认为它将使 Tailwind UI 成为 Tailwind CSS 用户一个全新的群体有用的工具。
-
功能强大且易于访问 — Tailwind UI 中的所有 React 和 Vue 示例均由 Headless UI 提供支持,它可以处理所有 ARIA 属性管理、键盘交互、焦点处理等,同时将所有复杂的复杂性安全地隐藏在您的
node_modules文件夹中,我们可以在那里代表您进行改进和修复错误,而您无需更改自己的代码。 - 完全可自定义 — 通过 Headless UI,我们设法抽象化了所有复杂的 JS 功能,而不会剥夺对实际标记的任何控制权。这意味着整个设计仍然完全在您的控制之下,您可以通过简单地添加和删除像您习惯的那样的实用程序类来完全自定义任何示例。
所有这些东西都作为 Tailwind UI 客户的完全免费更新提供。只需登录您的帐户,在任何组件上方的下拉列表中选择 HTML、React 或 Vue,然后以您想要的格式获取代码即可。
2021 年 3 月 26 日
2021 年 3 月 10 日
2021 年 2 月 3 日
2021 年 1 月 21 日
2021 年 1 月 11 日
2020 年 12 月 18 日
2020 年 11 月 1 日
新增内容
- 在应用程序 UI 包中添加了新的 设置屏幕类别,包含 4 个示例。
- 在应用程序 UI 包中添加了新的 面包屑导航类别,包含 4 个示例。
- 在应用程序 UI 包中添加了 1 个新的 堆叠布局示例。
- 在应用程序 UI 包中添加了 1 个新的 描述列表示例。
- 在应用程序 UI 包中添加了 1 个新的 表单布局示例。
- 在应用程序 UI 包中添加了 2 个新的 导航栏示例。
- 在应用程序 UI 包中添加了新的 单选按钮组类别,包含 3 个示例。
- 在应用程序 UI 包中添加了 1 个新的 侧边栏布局示例。
- 在应用程序 UI 包中添加了 2 个新的 切换开关示例。
- 在应用程序 UI 包中添加了 1 个新的 堆叠列表示例。
2020 年 10 月 2 日
2020 年 8 月 19 日
2020 年 7 月 31 日
新增内容
- 在应用程序 UI 包中添加了前三个 主屏幕示例。
2020 年 7 月 20 日
2020 年 7 月 3 日
2020 年 6 月 19 日
新增内容
- 在应用 UI 包中添加了新的滑入式面板类别,包含 6 个示例
2020 年 6 月 9 日
新增内容
- 在应用 UI 包中添加了新的选择菜单类别,包含 6 个示例
2020 年 5 月 6 日
2020 年 4 月 7 日
新增内容
- 在应用 UI 包中添加了新的警告类别,包含 6 个示例
- 在营销包中添加了新的联系方式版块类别,包含 6 个示例
- 修复了带有紧凑型白色页面标题的品牌导航堆叠布局侧边栏中个人资料部分上方的边框颜色(从
border-gray-700改为border-indigo-800)
2020 年 3 月 25 日
新增内容
- 在应用 UI 包中添加了新的统计数据类别,开始包含 3 个组件
- 在应用 UI 包中添加了新的通知类别,开始包含 6 个组件
- 在营销包中添加了新的博客版块类别,开始包含 3 个组件
- 将切换组件上的
flex-no-shrink更正为flex-shrink-0 - 修复了 Firefox 中描述列表组件的截断问题(请参阅 https://github.com/tailwindui/issues/issues/71)
- 修复了侧边栏布局中离画布菜单对于非常小的屏幕来说过宽的问题(请参阅 https://github.com/tailwindui/issues/issues/2)
无障碍改进
本周我们开始与一位无障碍顾问合作,他一直在检查我们的早期访问组件,并确保我们遵循所有最佳实践。
2020 年 3 月 6 日
新增内容
- 添加了新的动作面板类别,开始包含 8 个组件
- 添加了新的布局容器类别,开始包含 4 个组件
- 添加了新的布局面板类别,开始包含 10 个组件
- 添加了两个新的表单布局示例(带有独立提交操作的两列卡片和全宽卡片中的两列)
- 添加了一个新的“带有强调层级的三层”定价版块示例
- 添加了营销横幅,包含 4 个组件(我们第一天就完成了这些,但由于配置错误,它们一直意外地不可见!哎呀。)
- 修复了页面标题和卡片标题中按钮的焦点/活动样式(这些样式与我们在 Tailwind UI 中其他地方使用的按钮样式略有不一致)
- 调整了带有灰色页脚的模态框组件页脚的内边距(我们最初使用了
py-4,但py-3更一致) - 我们描述列表组件上的
dd和dt元素颠倒了——我们现在已经修复了!