500+ 组件
设计精美、制作精良的组件,遵循所有可访问性最佳实践,并且易于自定义。
React、Vue 和 HTML
由 Headless UI 提供支持的 React 和 Vue 交互式示例,如果您更愿意自己编写任何必要的 JS,还可以使用原始 HTML。
完全响应式
每个示例都完全响应,并经过精心设计和实施,以便在任何屏幕尺寸下看起来都很棒。
营销
标题、功能部分、时事通讯注册表格 — 构建精美营销网站所需的一切。
页面部分
元素
反馈
页面示例
应用程序 UI
表单布局、表格、模态对话框 —— 构建美观的响应式 Web 应用程序所需的一切。
应用程序外壳
标题
数据展示
列表
表单
反馈
覆盖层
元素
布局
页面示例
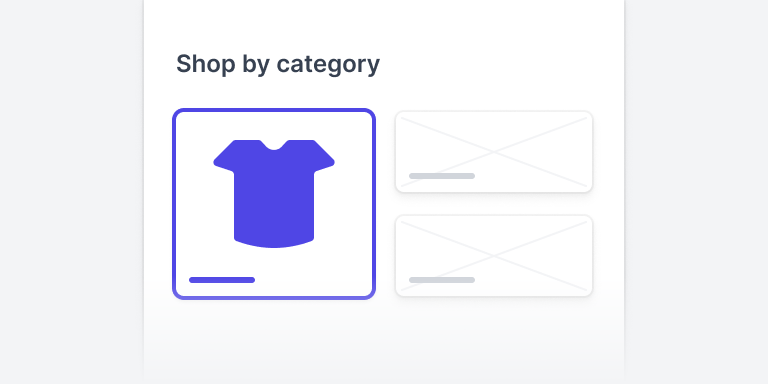
电子商务
结账表单、购物车、产品视图 —— 构建下一个电子商务前端所需的一切。
组件
页面示例

定价
一次购买,永久使用。
每个组件包都包含终身访问权限、免费更新,以及 React、Vue 和纯 HTML 的示例。
获取全方位访问权限
获取全方位访问权限€249
一次性付款
加当地税费
只需一次性购买,即可获得所有应用程序 UI、营销和电子商务组件的终身访问权限,以及我们所有的网站模板。
全方位访问功能
超过 500 多个组件 —— 构建美观的应用程序 UI、营销站点、电子商务商店等所需的一切。
每个网站模板 —— 设计精美、制作精良的网站模板,采用 React 和 Next.js 等现代技术构建。
终身访问 —— 立即访问我们目前拥有的所有内容,以及未来添加的任何新组件和模板。
团队可用 — 获取我们所有组件和模板的访问权限,以及为您的整个团队提供的任何未来更新。
营销
获取套餐,营销€129外加当地税费
英雄区、功能板块、时事通讯注册表单 — 构建精美营销网站所需的所有组件。
应用程序 UI
获取套餐,应用程序 UI€129外加当地税费
表单布局、表格、对话框 — 构建精美响应式 Web 应用程序所需的所有组件。
电子商务
获取套餐,电子商务€129外加当地税费
结账表单、购物车、产品视图 — 构建下一个电子商务前端所需的所有组件。
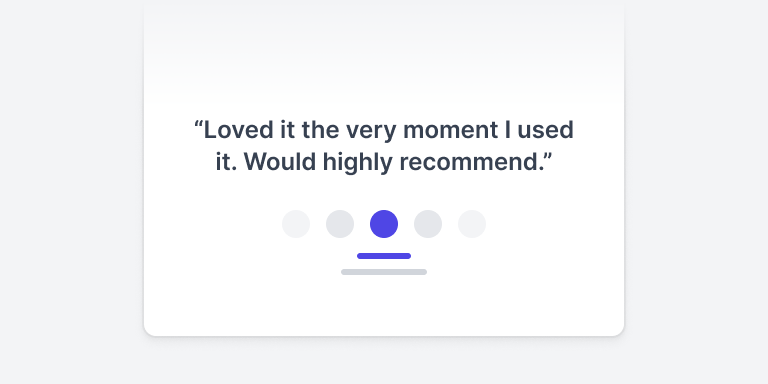
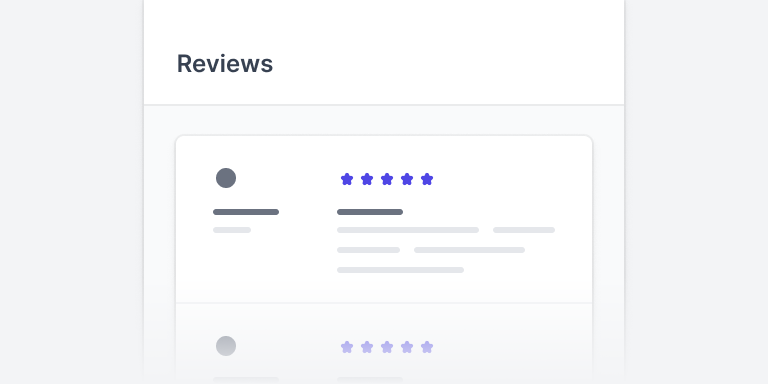
用户评价
Tailwind 和 Tailwind UI 再次显著加快了我的前端工作。在这一点上,Tailwind UI 是我购买过的投资回报率最高的数字资产。
常见问题
您需要知道的一切
常规
“永久访问权限”究竟是什么意思?
Tailwind UI 产品是 一次性购买,无需定期订阅。当您购买任何 Tailwind UI 产品时,您可以永久访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind UI 产品时,我们对该产品所做的任何改进或添加的新内容,对于拥有该产品的任何用户来说始终是免费的。
单个组件包:当您单独购买营销、应用程序 UI 或电子商务组件包时,您将免费获得我们在未来添加到这些包中的任何新组件。
我们会在有新想法时定期向这些包中添加新组件,您可以查看以前的更新情况 在我们的更新日志中.
我们发布的任何新的组件包都被视为单独的产品,可以按升级价格购买。
全部访问权限:当您购买全部访问权限许可时,您可以访问今天提供的每个组件包和每个站点模板,以及我们在未来发布的任何其他组件包或模板,无需额外费用。
这意味着,如果我们添加一个全新的组件包,如“新闻业”或设计一个新的社交媒体网站模板,则对这些产品的访问权限包含在您最初的购买中,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资源。
我们不会将高质量的设计制品作为我们自身设计和开发过程的一部分,因此构建这些额外的资源意味着我们无法花那么多时间在代码中创建新的示例,而我们认为这才是我们能够提供最大价值的地方。
使用什么 JS 框架?
Tailwind UI 中的所有组件都以三种格式提供:React、Vue 和纯 HTML。
React 和 Vue 示例是开箱即用的,由 Headless UI提供支持 — 这是一个我们设计的非样式组件库,可与 Tailwind CSS 完美集成。Headless UI 支持 React 和 Vue 3,但不兼容 Vue 2。
纯 HTML 示例不包含任何 JavaScript,专为喜欢自己编写任何必要 JavaScript 的用户而设计。
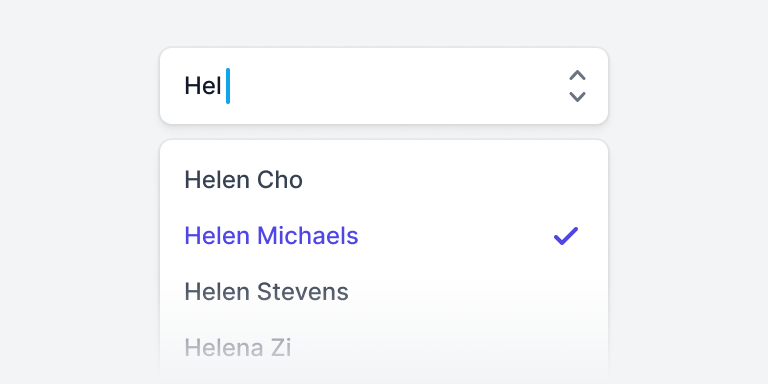
大多数组件根本不依赖 JS,但对于依赖 JS 的组件(下拉菜单、对话框等),我们在 HTML 中提供了一些简单的注释,以解释诸如您需要为不同状态使用哪些类(例如,切换开关处于打开或关闭状态),或者我们建议用于在屏幕上或屏幕外过渡元素的哪些类(例如,打开对话框)。
为了更好地了解这在实践中的外观, 请查看我们的文档.
使用什么版本的 Tailwind CSS?
Tailwind UI 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,当前版本是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind UI 中的组件旨在在所有主要浏览器的最新、稳定版本中运行,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我稍后可以升级到团队许可证吗?
是的!如果您是单人开发者,您可以从个人许可证开始,如果其他开发者加入您的团队,则稍后升级到团队许可证。
登录后,在 Tailwind UI 应用程序内的“帐户”菜单下有一个“升级到团队许可证”选项。
请注意,我们仅提供团队全部访问权限许可证,不提供单个组件包的团队许可证。
我是否需要为我工作的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次想在新项目上使用 Tailwind UI 时都购买新的 Tailwind UI 许可证。
只要您构建的内容符合许可证规定,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行客户项目吗?
是的!只要您构建的内容是为单个客户开发的自定义网站,您就可以完全使用 Tailwind UI 中的组件和模板来帮助构建它。
您唯一不能做的事情是使用 Tailwind UI 构建一个转售给多个客户的网站或模板。
有关更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 进行自己的商业项目吗?
当然!您的许可证允许您构建任意数量的自有项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他工具,客户可以使用这些工具来使用源自 Tailwind UI 的元素创建自己的网站,您就可以放心使用。
有关更多信息和示例, 请阅读我们的许可证..
我可以在开源项目中使用 Tailwind UI 吗?
是的!只要您构建的内容是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的是明确重新打包和重新分发我们组件的产品,那么该项目完全可以开源。
有关哪些可以和不可以的更多信息和示例, 请阅读我们的许可证.
我可以使用 Tailwind UI 销售我构建的模板/主题吗?
不可以,您不能使用 Tailwind UI 创建衍生产品,如主题、UI 套件、页面构建器或任何其他您需要重新打包和重新分发我们的组件或模板供其他人用来构建自己网站的产品。
有关哪些可以和不可以的更多信息和示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind UI 是一种自助式产品,这意味着虽然我们确实为帐户管理和许可相关问题提供客户支持,但期望客户拥有成功使用该产品所需的 Tailwind CSS、HTML、React 和 Vue 知识。
因为每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时, 所以我们不提供技术支持或咨询.
Tailwind UI 客户确实可以访问一个私有的 Discord 社区,您可以在其中提出问题并帮助其他人回答问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对购买不满意,请发送电子邮件至 在 30 天内发送邮件至 support@tailwindui.com,我们将全额退款,无需任何理由。